기존에 Pycharm을 통해 Django 기반의 풀스택으로 개발을 하다가, 3년 전 부터 React.js를 도입했다. Pycharm에 너무 길들여진 나머지, Pycharm 플러그인을 몇개 설치해 React 코드 역시 Pycharm으로 개발했다. 길들여진 편안함과 제공되지 않는 편의성에 대한 답답함 사이에서 방황하다 VSCode를 사용할까 고민해봤는데, Jetbrain의 Keymap에 길들여진 나에겐 너무 힘겨운 일이었다.
VSCode도 좋지만..
개인 프로젝트 부터 조금씩 VSCode 적응을 시도하다가, 불편하다고 느끼는 이유가 뭔지 생각해봤는데 크게 2가지였다.
Jetbrain 키보드 단축키에 너무 적응되었다.
Cmd + delete 나 Cmd + D같은 보편적인 단축키 뿐만 아니라 double Alt + arrow와 같이 잘 모르면 안쓰는 여러 단축키들에 이미 길들여져있었고, 습관적으로 나오는 단축키 조작이 코드에 집중하지 못하게 만들었다.
VSCode를 쓰는 사람들 중에도 나같은 Jetbrain 망령들이 있었는지 Jetbrain keymap 같은 플러그인들이 있었는데, 아쉽게도 모든 단축키를 싱크해주지는 못해 아쉬웠다. VSCode에 아예 없는 조작법들은 플러그인으로도 안되는게 당연했다.
검색창이 불편..
Jetbrain 계열은 Double Shite 와 Cmd + Shift + F를 사용하면 전역 검색과 Full-text 검색을 제공하는데, VSCode는 검색 결과 출력 방식이 나에겐 조금 나이브했다. 우리 서비스 특성상 코드 복잡도가 높아서 검색 피로도가 높은 점도 있겠지만, 검색 결과를 일괄적으로 보여주는 방식이 너무 불편했다. 이것도 AI Search를 포함해서 플러그인을 몇가지 써봤는데, 기존의 편안함을 되찾아주진 못했다.
2021년인가 2022년인가 리액트를 도입한지 얼마 안되었을 때 Jetbrain에서 Lightweight를 지향하는 가벼운 IDE 출시를 위해 베타테스터를 모집한다는 이메일을 받았었다. 당시에 VSCode로의 이탈이 심해지면서 Jetbrain에서도 대응하기 위해 가벼운 IDE를 빠르게 제공하려고 했던 것 같다. 요게 최근에 생각이나서 집에서 일할때 부터 조금씩 써볼까 하며 개인 맥북에 설치를 했는데, 15분만에 오류로 프로그램이 멈췄다. 😅
추정하기엔 DRF와 React가 함께 포함된 프로젝트를 열어서 진행하다보니 Editor 입장에서 index 파싱하다가 문제가 생긴게 아닐까 정도로 추정했는데, 셋팅값 이것저것 건드려본다고 코드는 4줄 밖에 못쓴 상태였기에 셋팅 이슈였을 수도 있겠다 싶었다.
결과적으로 몇몇 불편한점들과 설정 충돌 부분들, 그리고 되는지 안되는지 모르겠는 니즈들을 묶어다가 jetbrain에 ticket을 보냈는데, 꽤나 냉큼 피드백과 회신이 왔다. 결과적으로는 설정 이슈 + 버전 이슈(Jetbrain Toolbox 상의 버그인것 같다)였던 것으로 정리되었고, 현재는 매우 만족하며 사용하고 있다.
만족하는 부분들
가벼운 Jetbrain을 원하는 나였기에 만족하는 사항들이 대부분이지만, VSCode에 적응하지 못하는 방황하는 개발자들에겐 추천하기에 충분하다고 느꼈다. 내가 만족스러웠던 부분들은 VSCode의 단점이자, Intellij 계열 IDE의 장점들에 해당하는 요소들이 대부분이라, 꼭 찝고 싶은 항목만 모아보았다.
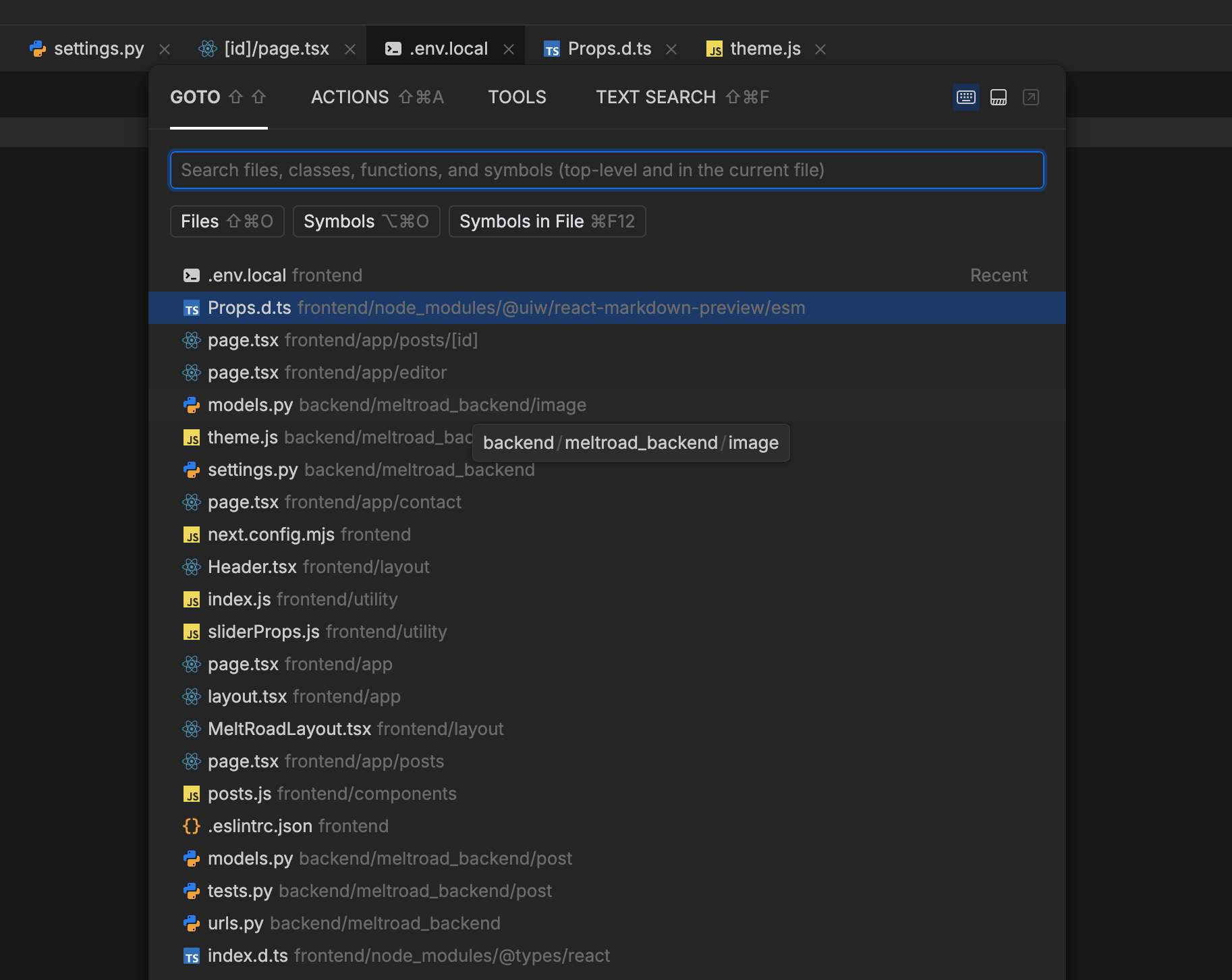
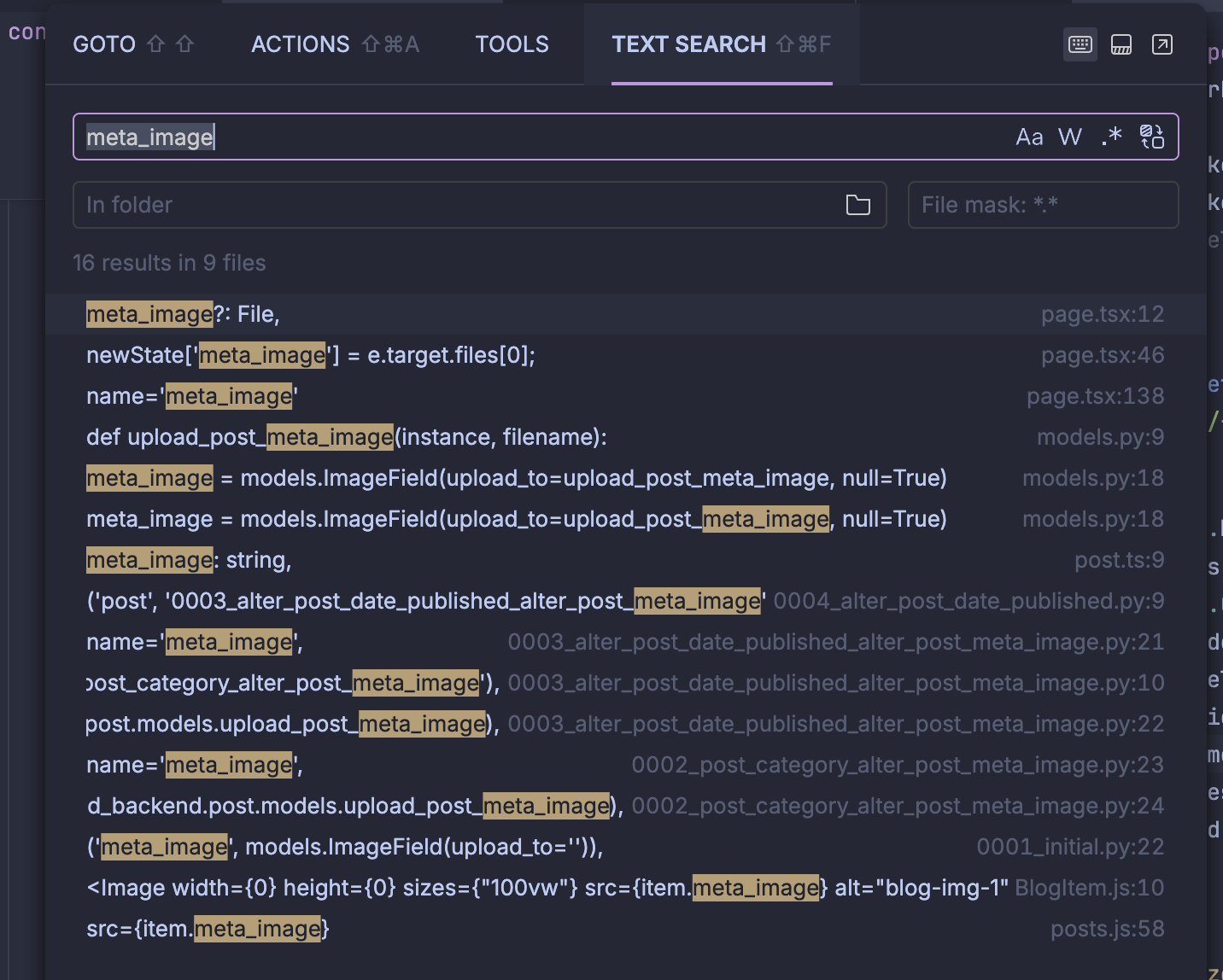
감사한 검색화면

IntelliJ 기반 IDE에서 항상 제공되는 GOTO, Class search 가 통합되어 GOTO에 몰려있다. 게다가 Full Text Search 역시 분리된 창에서 제공한다. (설정을 변경하면 VSCode와 똑같이 보이게 바꿀수 있는데, 나는 이 화면에 더 익숙한 것 같다. File Masking 과 특정 폴더 검색 역시 너무나 익숙한 레이아웃이다.

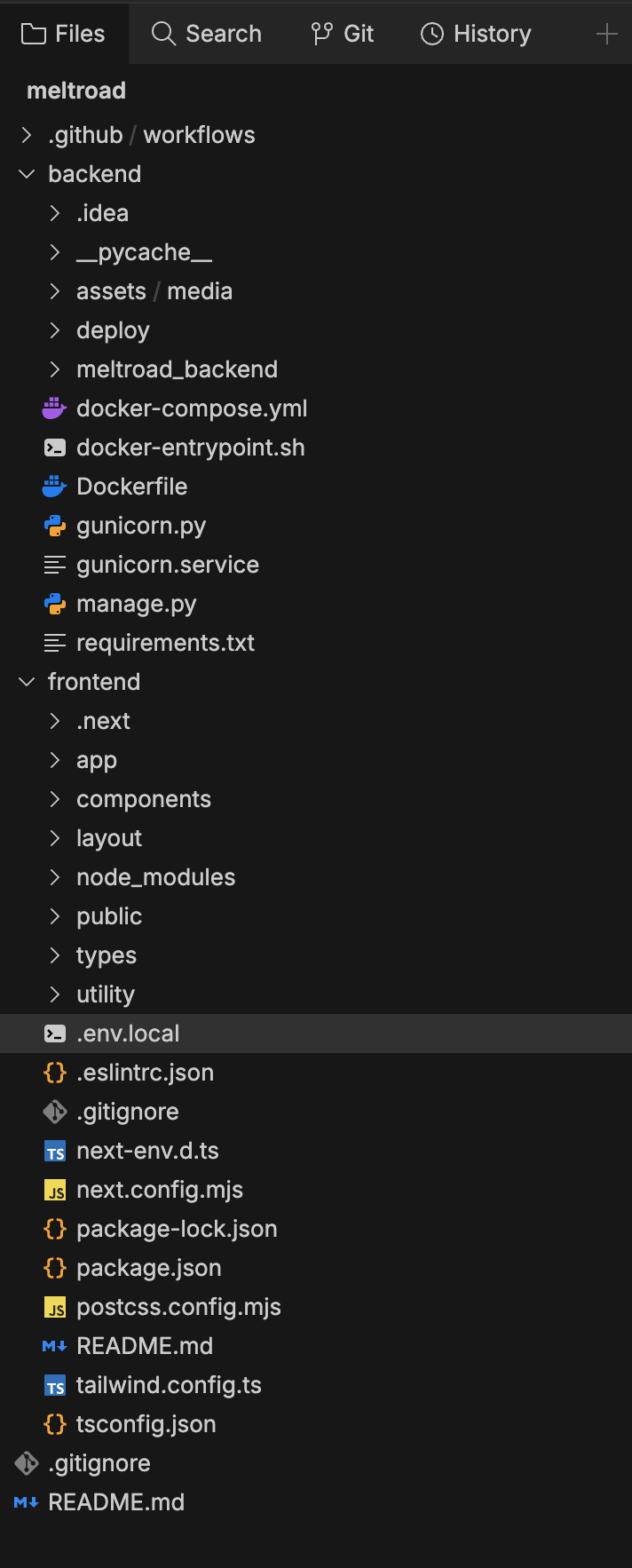
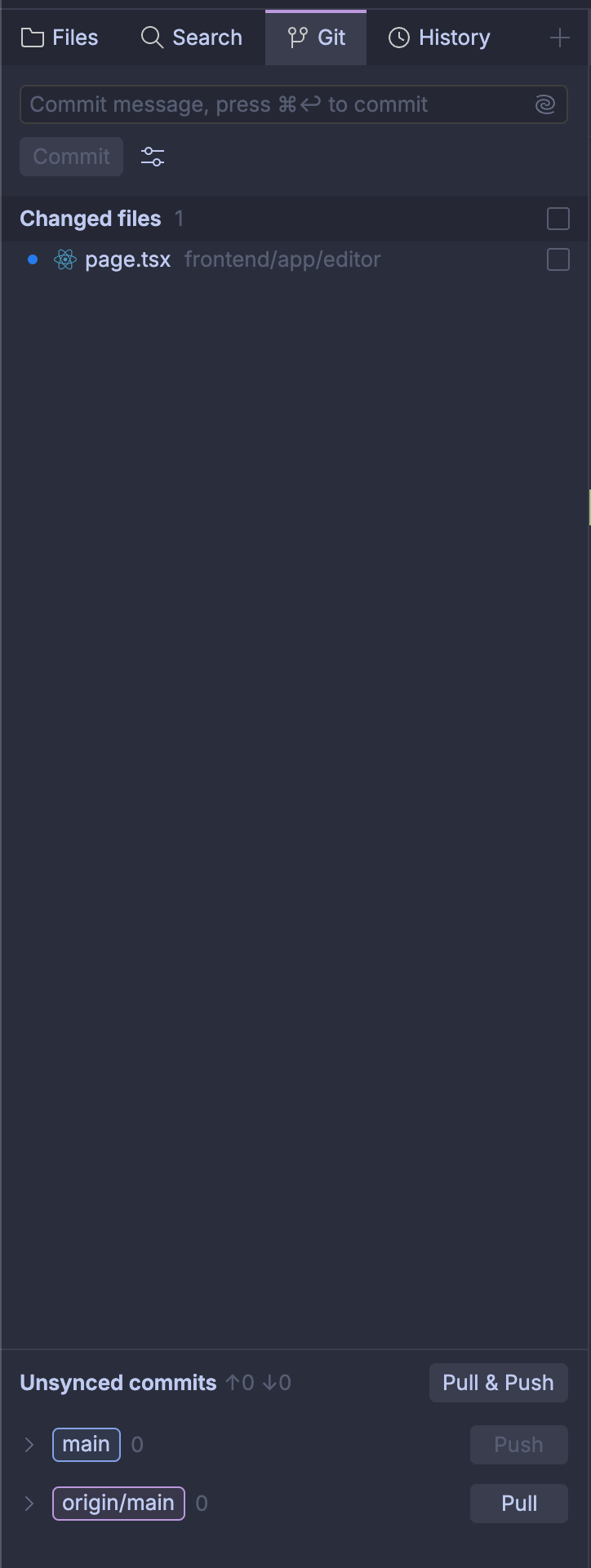
가벼워진 UI


IntelliJ 기반 IDE들은 만들어진 시간이 오래되서 그런지 꽤나 온갖 기능이 포함되어있는데, Fleet은 확실히 그런부분이 많이 간소화되고 꼭 필요한 기능만 들어있다. Git 화면이나 File Tool 같은 화면들에서 특히 그렇게 느껴지는데, Plugin 베이스로 구조를 모두 분리시키면서 개별 기능들도 간결해진 것같다.

그 외
처음 Fleet 설치했을 땐 1.38 버전이었는데, 어제자로 1.39가 나오면서 몇가지 기능들이 더 추가되었다. 방치된 프로젝트가 아니라서 다행이라고 생각들고, Jetbrain이 IDE 만드는 짬이 있어서 그런지 우선순위가 굉장히 명확하게 느껴진다. 이게 장점이라고 해야할지, 어떻게 표현해야할지 모르겠지만, 다음 업데이트가 기다려지는 IDE 라고 하면 될까 싶다.
아직 Preview 단계이고, 처음 설치하고 1시간 정도는 설정 위치 찾느라, 오류 해결하느라 조금 버벅일 수는 있지만, Jetbrain 에 종속된 사람이라면 한번쯤 시도해볼 법한 경험인 것 같다. VSCode like를 추구하고 있는지, 레이아웃이나 구조에서 일부 유사한 부분이 있는데, 편의성 면에서는 확실히 익숙한 맛이 있다.
다만, LightWeight를 추구하던게 어디간건지 메모리는 꽤 잡아먹는다. VSCode도 요즘 많이 먹는 것 보면 어쩔수 없는 일인가 싶지만, 아직 소개문구도 바뀌지 않았기에 가벼움을 좀 더 추구했으면 좋겠다. 다만 메모리만 충분히 확보되있으면 기능의 작동과 전환 과정에서는 가벼운 기분이 든다. 🪽